Interactive Web Apps Built with JavaScript
Ziyi Zhu / November 23, 2021
3 min read • ––– views
This blog post highlights some of my personal projects in the past when I built interactive Web Apps using JavaScript. For some of the projects, I learnt to use advanced data structures like Quadtrees to speed up computation and optimize for a better browsing experience. I also played around with the JavaScript implementations of TensorFlow and OpenCV to build some interesting and novel applications of machine learning and computer vision.
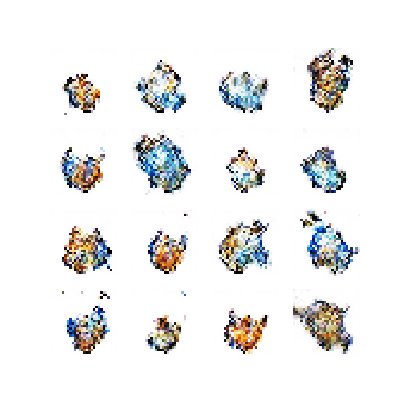
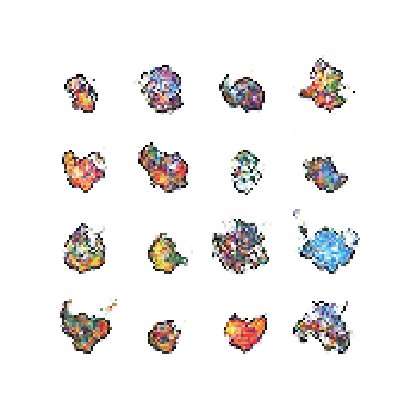
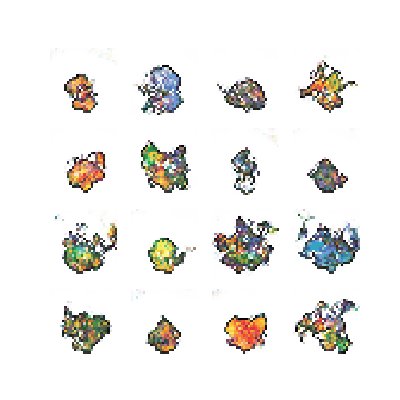
Pokémon Generation
Generative Adversarial Networks (GANs) are one of the most interesting ideas in computer science today. Two models are trained simultaneously by an adversarial process. A generator learns to create images that look real, while a discriminator learns to tell real images apart from fakes. This project aims to use a deep convolutional GAN to generate Pokémons and classify their types. Visit the website at Pokemon Generator.

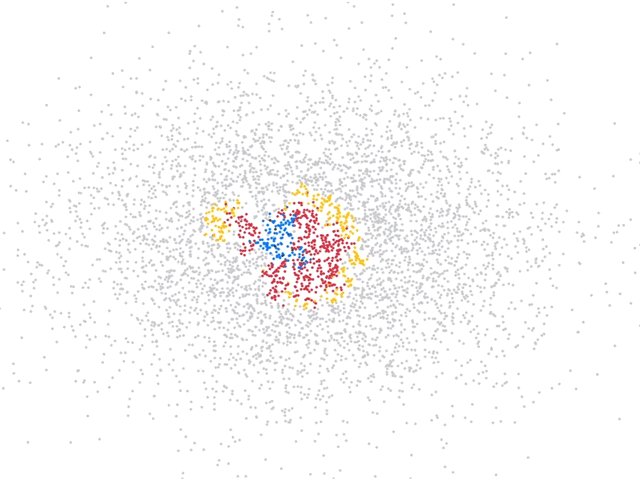
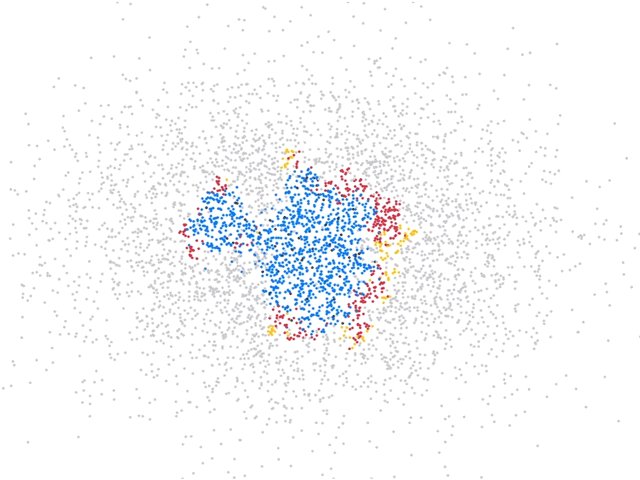
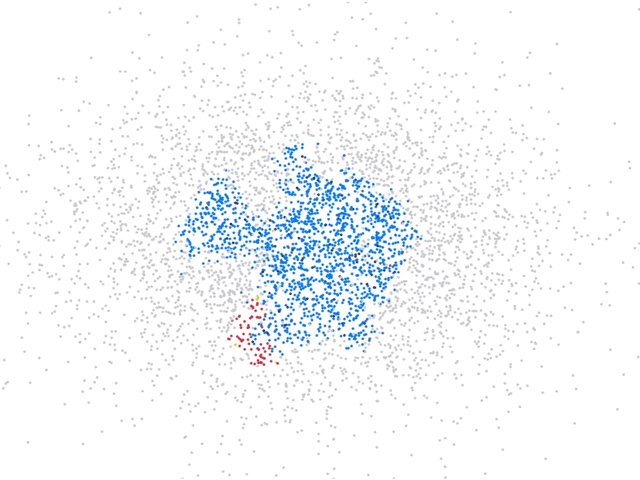
Virus Simulation
The outbreak of the respiratory virus in China has caused an unprecedented global response over the past few months. The spread of a virus can be affected by several factors such as the extent of social distancing and incubation periods of the virus. This project attempts to model the spread of such a virus while implementing a quadtree data structure to efficiently store data of points on a two-dimensional space. Visit the website at Virus Simulator.

AR Browser Game
Augmented reality (AR) is an interactive experience of a real-world environment where the objects that reside in the real world are enhanced by computer-generated perceptual information. This simple game uses computer vision to achieve the illusion of AR and allow players to control the game by moving real objects. This game is also built with Matter.js which is a JavaScript 2D rigid body physics engine for the web. Visit the website at Optimcal Bouncer.

Image Processing
In image processing, a kernel, convolution matrix, or mask is a small matrix. It is used for blurring, sharpening, embossing, edge detection, and other useful algorithms for feature extraction and matching. This process is accomplished by doing a two-dimensional convolution between a kernel and an image. This project aims to visualize the process of such algorithms. See the algorithms in action on Image Processing Visualizer.

Documentation
The code for these projects can be found in my GitHub repositories.
Dependencies
Install Express in the root directory and save it in the dependencies list. For example:
npm install express --save
To install Express temporarily and not add it to the dependencies list:
npm install express --no-save